4. 검색 기능을 만들어보자! 배열, 객체 조작하기 [splice(), filter(), indexOf() ]
1. splice()
: 배열안의 [ x번째] 값을 선택해, [ 삭제, 추가 ] 가 가능한 내장함수
사용 : splice( x ,y ,z )
x : "x" 번째 타겟하여
y : "y" 개를 삭제하고
z : "z" 를 추가
// 추가
const data = [1,2,3,4,5,6,7]
data.splice(1 , 0 , 9)
console.log(data)
==>> [ 1,9,2,3,4,5,6,7]
index 1에 해당하는 곳에 9를 추가
// 삭제 및 추가
const data = [1,2,3,4,5,6,7]
data.splice(1 , 2 , 9)
console.log(data)
==>> [ 1,9,3,4,5,6,7]
index 1 에 해당하는 숫자로부터 2개 지우고 9를 추가
2. filter() 와 indexOf()
1) filter() : 조건에 맞는 것만 "남기겠다"
2) indexOf() : 모든 배열을 뒤져, 조건에 맞으면 1, 맞지 않으면 -1을 반환하겠다
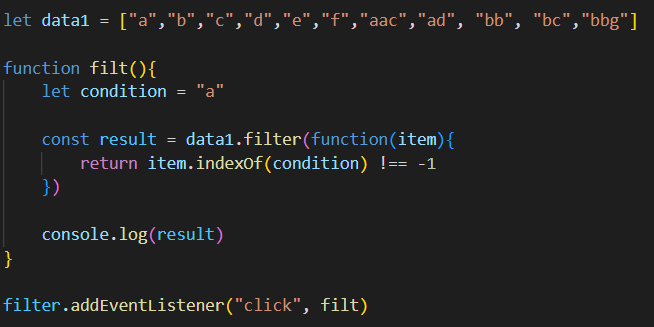
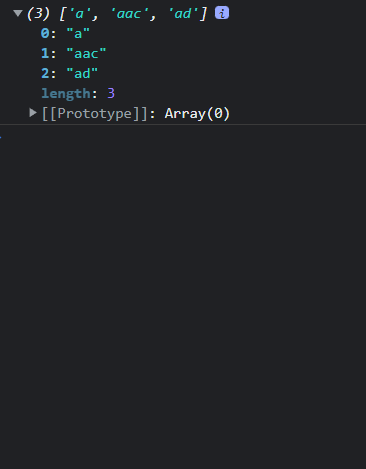
사용1) 기본배열


==> [조건에 맞는 것만 남길것인데 ] , [콜백함수( parameter = item) 에 대하여],
[모든 배열]에서 [조건을 만족하는 것] 은 [ 결과 값이 -1 이 아닌것] (만족하면 1이니까 -1 이 아님)
즉, [ "a" 가 들어가 있는 배열의 값]
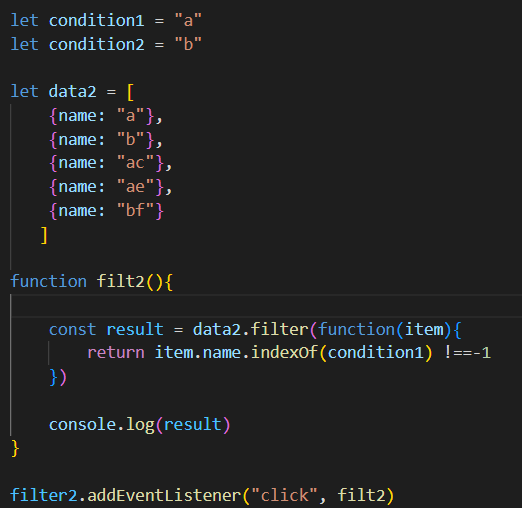
사용2) 객체가 담긴 배열


==> 똑같은데 단지 item.객체키 만 다름
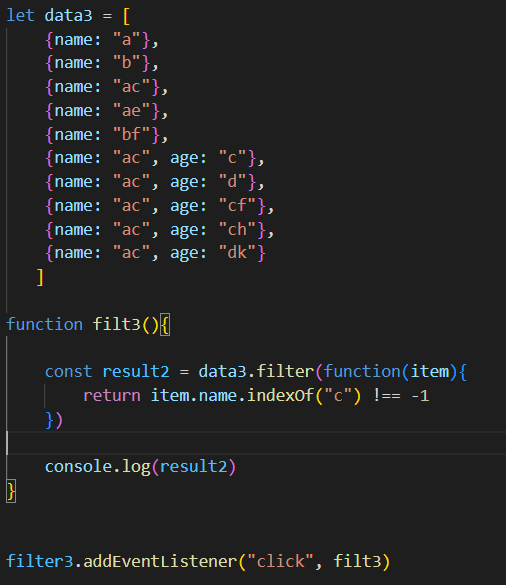
사용3) 여러 객체가 담긴 배열


==> 중요한점!! 반드시 배열 안의 객체키는, 모든 배열에 [공통적으로 가지고 있는 한가지 키가 있어야한다.]
(여기에서는 name 이 된다.)
** 만약 각 배열의 객체 안에 [공통적인 키가 없어서, 검색이 불가능하다면 ]
[반드시 선조건으로 배열안의 공통키가 없는 객체는 if조건으로 날려보내야한다]
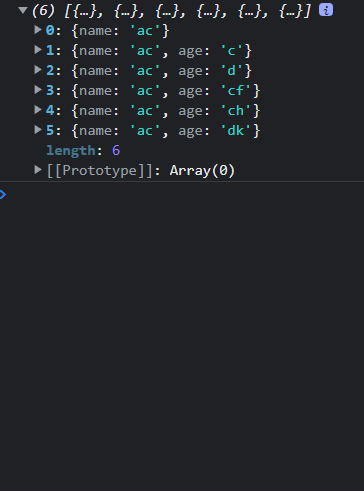
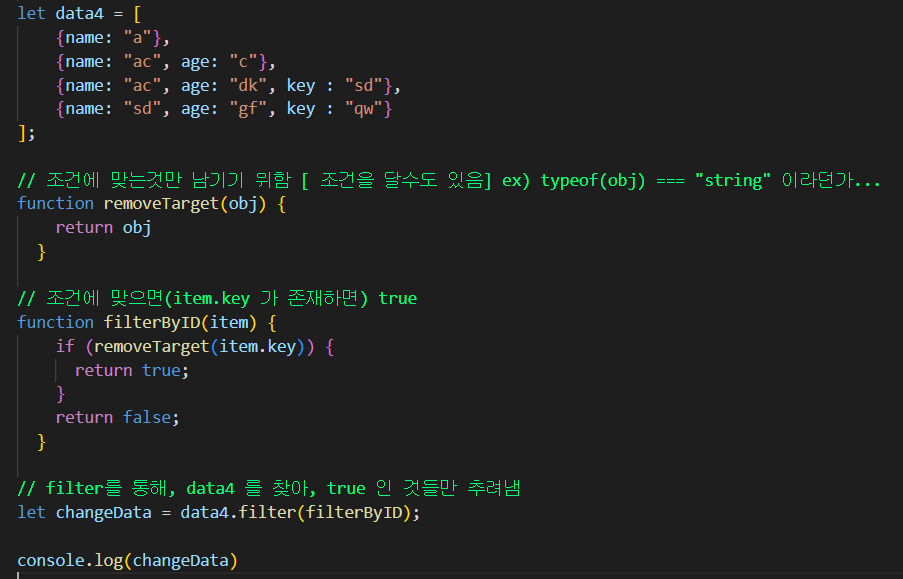
추가1) 공통된 키가 없을때, 있는것만 남기는 방법. 또는, 이것저것 필터로 사용하는 방법
==> data4 배열에서, "key"라는 키를 가진 객체만 빼는 방법


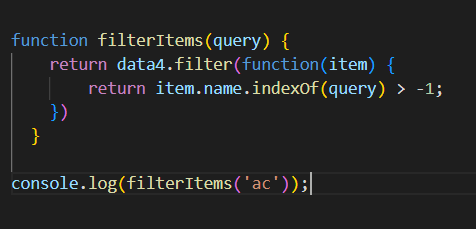
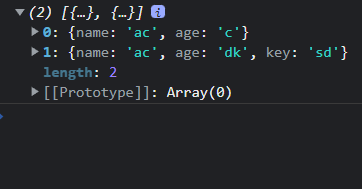
추가2) 쿼리(검색조건) 을 유동적으로 사용해, 필터(검색하는 방법)


동시에 존재하는 name 을 선택해, [ condition(조건) ] 을 유동적으로 적어, 필터링을 함
잘 익혀두었다가, 나중에 검색조건을 생성할때 써먹어봐야겠다
