시작하기에 앞서 필요한 여러가지 라이브러리를 설치해본다.
1. nodemon 설치 ( npm i nodemon )
서버를 시작하고, 코드를 변경했을때
새로고쳐진 코드를 즉각적으로 반영해주는 라이브러리이다.
nodemon 을 사용하지 않으면, 코드를 변경하고 계속해서 서버를 껐다 켜야하는
비효율적인 행보를 보여야한다.
nodemon 을 설치하고 <package.json> 에 들어가
스크립트에 "start" : "nodemon index.js" 를 적음으로써
nodemon 을 실행시킬 수 있도록 만들자.
<package.json>
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start" : "nodemon index.js"
},
이렇게 설정해두면 터미널창에
npm start
를 통해, 서버를 실행 시킬 수 있다.
** index.js 는 내가 만든 자바스크립트 파일이다.
서버의 구동코드가 들어가있다.
2. express 의 설치 ( npm i express)
express 는 node.js 의 "프레임워크" 이다.
express 는 node.js 의 쿠키, 세션 관리
HTTP 파싱, 라우팅 구성 등 수많은 기능을 해주는 사실상 기본적용되어야 하는 프레임워크이다.
node.js == express 수준이다.
3. cors 와 bodyparser 의 설치 ( npm i cors // npm i bodyparser )
node.js 는 서버측에서 실행된다.
클라이언트 측에서 서버측으로, 혹은 그 반대의 상황에서
데이터 교환에서는 json 포맷을 사용하는데, 그것을 코드로 사용하기 위해서는
자바스크립트 코드로 파싱을 시켜주어야 한다.
bodyparser 는 모든 요청에 대해 파싱을 시켜 줄 수 있는 유용한 라이브러이이다.
cors 는 Cross-Origin Resource Sharing 의 약자로
다른 오리진에서 받아온 데이터와 상호작을 할 수 있도록 허용하는 것이다.
동일 출처 정책에 의해, 막혀있는 다른 오리진과의 데이터 통신을 허용하도록
cors 라이브러리를 설치하여, 미들웨어로 동작하게 만들어준다.
클라이언트와 서버가 다른 오리진( 도메인) 을 가지도록 두개의 서버를 운영할 것이므로,
반드시 cors 를 허용해주는 라이브러리를 설치하도록한다
** origin
<scheme> "://" <hostname> [ ":" <port> ]
ex) https://ms.com:5000
4. database 라이브러리의 설치 ( npm i mongodb )
각자가 사용할 데이터베이스 라이브러리를 설치한다.
이정도면기본 준비는 끝났다.
서버를 실행해보고 마무리해보자.
서버 실행해보기
1. 기본 적인 미들웨어를 사용하고 express 를 사용하여, 서버 포트를 만든다.
const express = require("express"); // express 를 require
const cors = require("cors");
const bodyparser = require("body-parser");
const app = express(); // express 를 실행시킨 것을 담고
app.use(cors()); // cors 를 처리할 미들웨어를 등록
app.use(bodyParser.json()); // 파싱할 미들웨어를등록
app.listen(5000); // 포트번호를 입력한다.
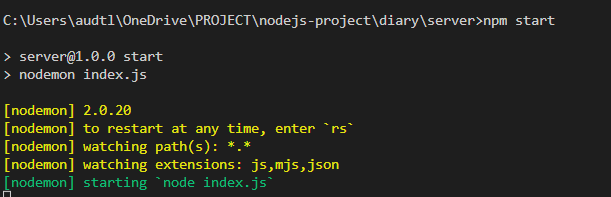
2. nodemon 을 실행시켜 서버를 켜보자.

3. 잘된다.
'Node.js(Express)' 카테고리의 다른 글
| 6. Validation 아웃소싱 (0) | 2023.02.18 |
|---|---|
| 5. MVC 패턴, Contoroller 의 사용 // 여러개의 미들웨어 (0) | 2023.02.18 |
| 4. 잘못된 요청 처리하기, 잘못된 경로로 온 요청 처리하기 (0) | 2023.02.18 |
| 3. 라우터를 사용하여, 미들웨어를 설정하기 (0) | 2023.02.18 |
| 1.Node.js 의 기본 (0) | 2023.02.18 |
댓글